Introdução
O Box Model é fundamental para fazer layouts para web porque ele vai te dar maior facilidade na hora de aplicar o CSS. Ao entender os conceitos do Box Model muitas questões do CSS começam a fazer sentido.
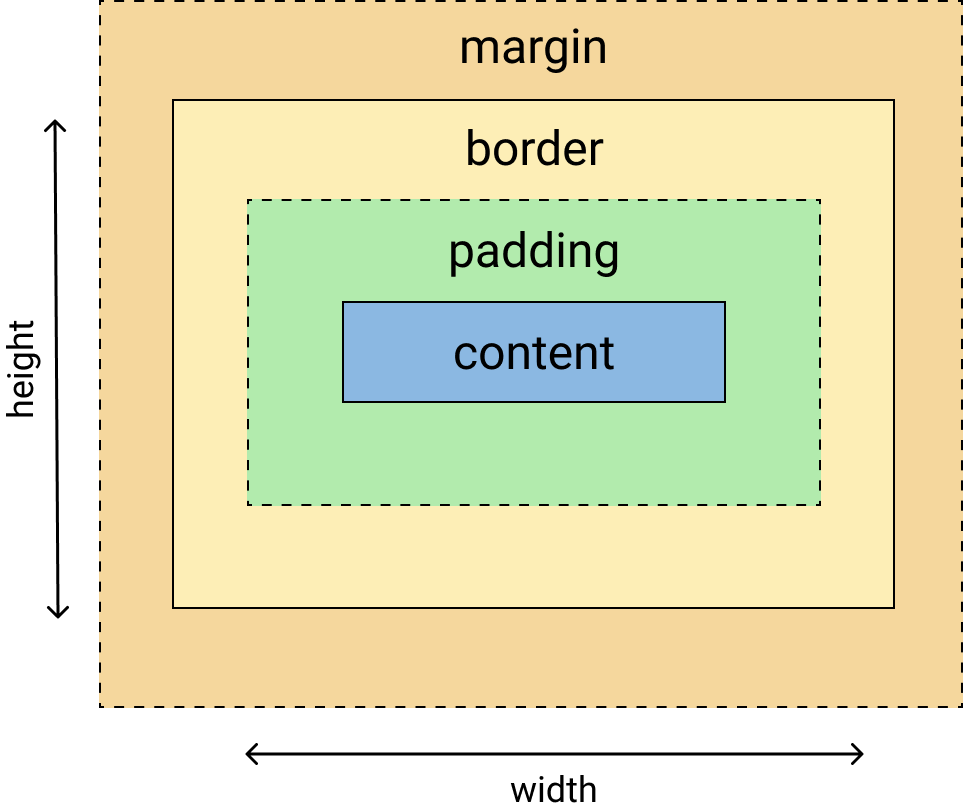
O que é o Box Model?
- Cada elemento é representado como uma caixa retangular
- Essa caixa possui propriedades de uma caixa em 2 dimensões (largura x altura)
Propriedades da caixa
- Tamanho (largura x altura) → width | height
- Conteúdo → content
- Bordas → border
- Preenchimento interno → padding
- Espaços fora da caixa → margin

Links úteis
Discord
O grupo é um dos pilares do nosso método e impulsiona tanto o desenvolvimento de habilidades técnicas e comportamentais, quanto a carreira através de conexões profissionais.
Plataforma
Nossa plataforma de aprendizado contínuo reúne todos os nossos programas completos e é a casa dos eventos gratuitos da Rocketseat.