Display-block-inline
display: block; vs display: inline;
- Como as caixas se comportam em relação as outras caixas
- Comportamento externo das caixas
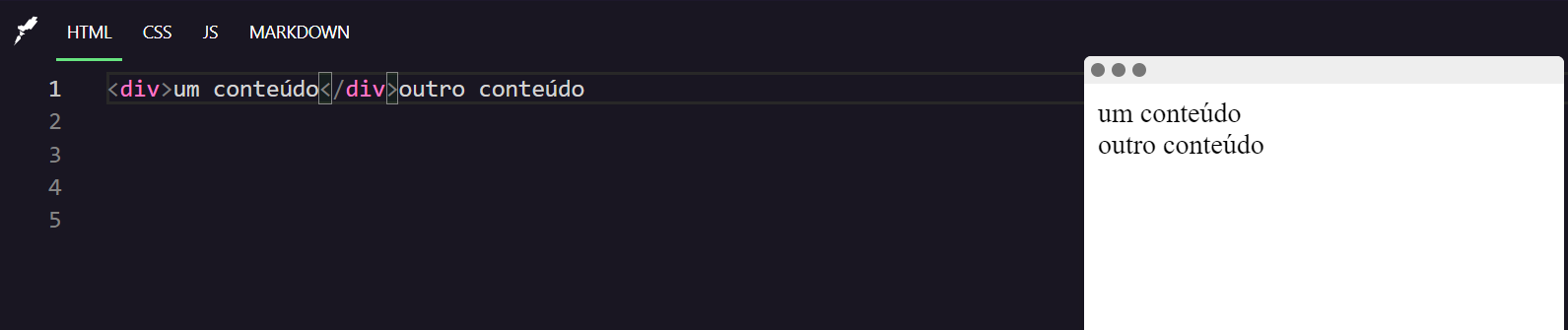
Display Block
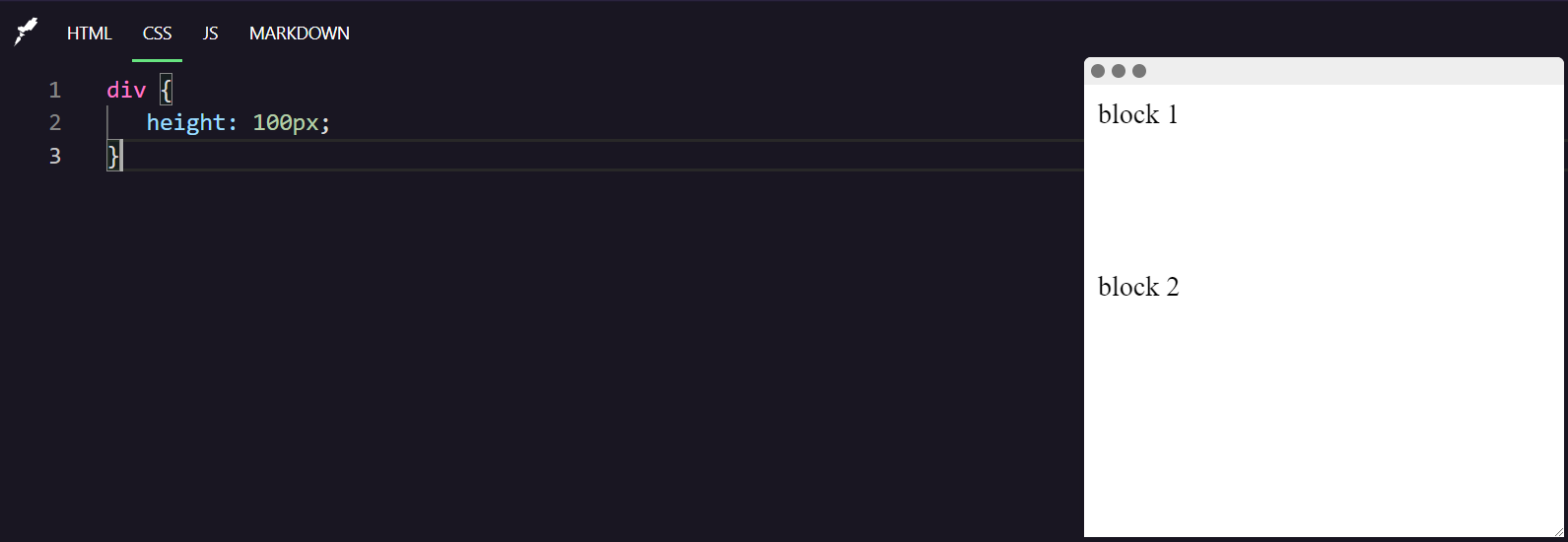
- Ocupa toda a linha, colocando o próximo elemento abaixo desse

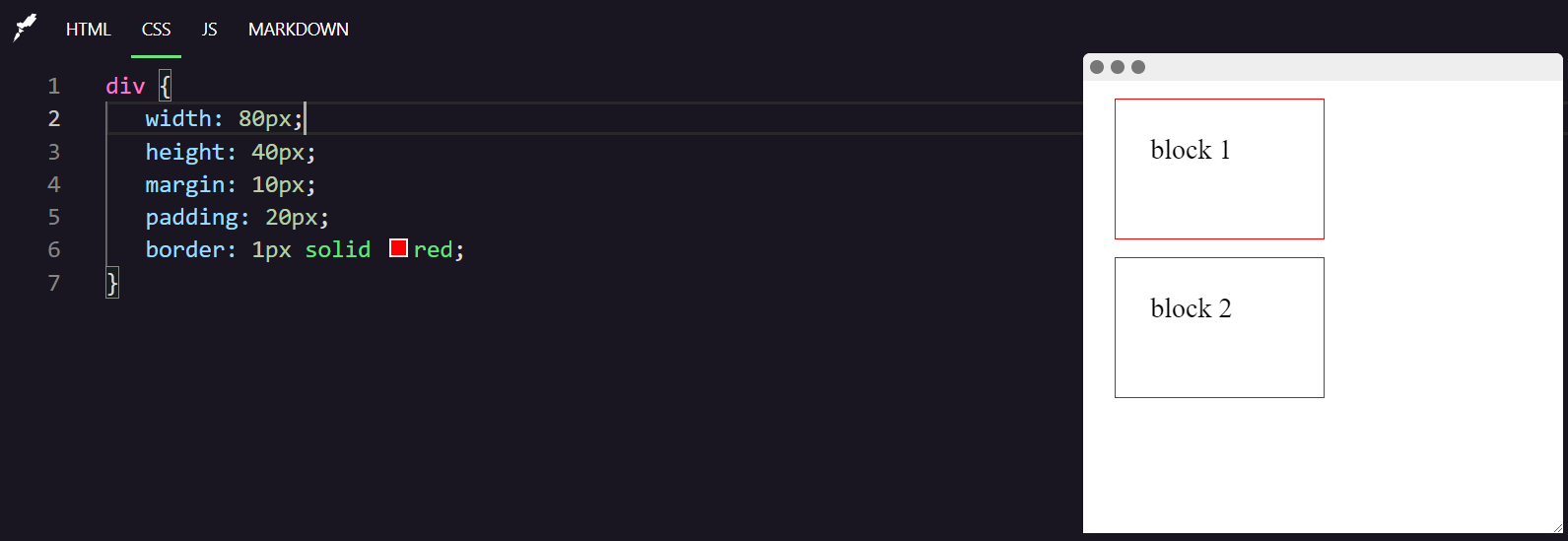
- width e height são respeitados

- padding, margin, border irão funcionar normalmente

<p> <div> <section>, todos os headings<h1> <h2>...
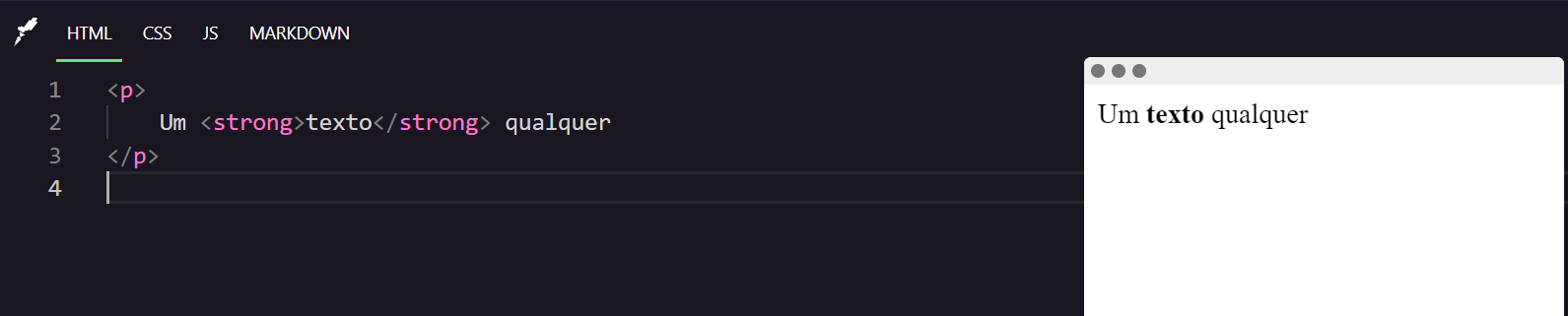
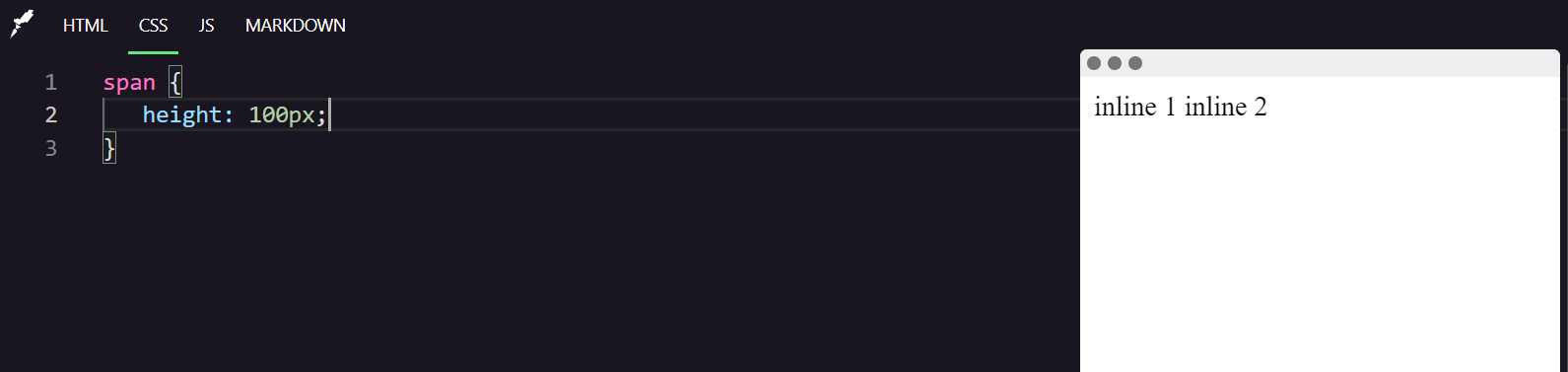
Display Inline
- Os elementos ficam ao lado do outro e não empurram outros elementos para baixo

- width e height não funcionam

- Somente valores horizontais de margin

<a> <strong> <span> <em>
Links úteis
Discord
O grupo é um dos pilares do nosso método e impulsiona tanto o desenvolvimento de habilidades técnicas e comportamentais, quanto a carreira através de conexões profissionais.
Plataforma
Nossa plataforma de aprendizado contínuo reúne todos os nossos programas completos e é a casa dos eventos gratuitos da Rocketseat.